
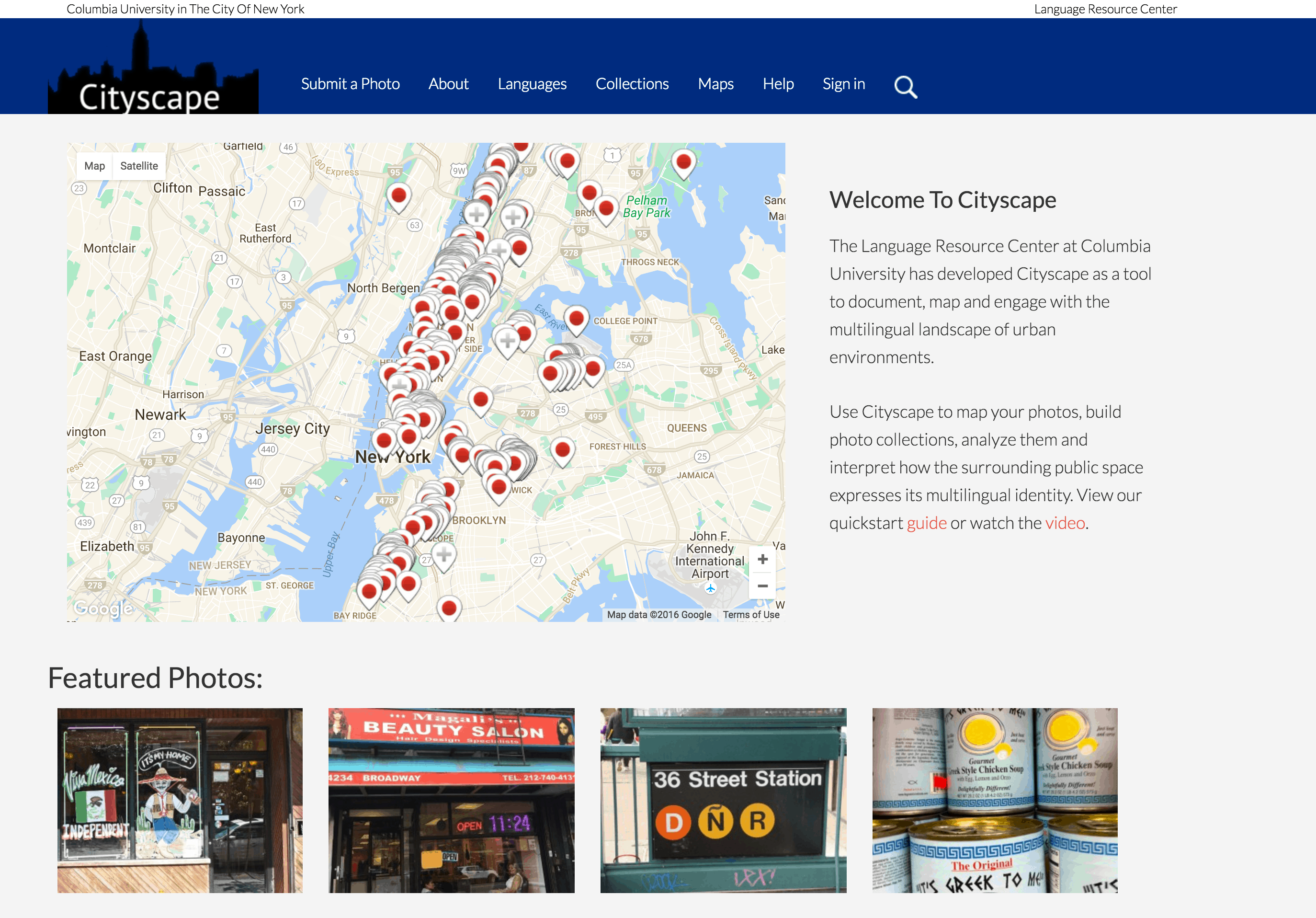
What is CityScape?
Columbia University language programs needed a new way to teach their students. An interactive way to map the language of the urban landscape. The website allowed students to take pictures of the language they are studying in the city and write about it. They would map it on a map and upload pictures. This would allow them to immerse themselves in the language they were learning.
URL: http://cityscape.lrc.columbia.edu/
How Was It Built?


Custom Membership and Profile
Cityscape needed a custom user management system. I integrated many systems that allowed to create a unique membership site. One requirement was to upload images even while a user wasn’t logged in. This unique requirement was coded especially for Cityscape and when a user with that same email wasn’t in the system an account was automatically created.
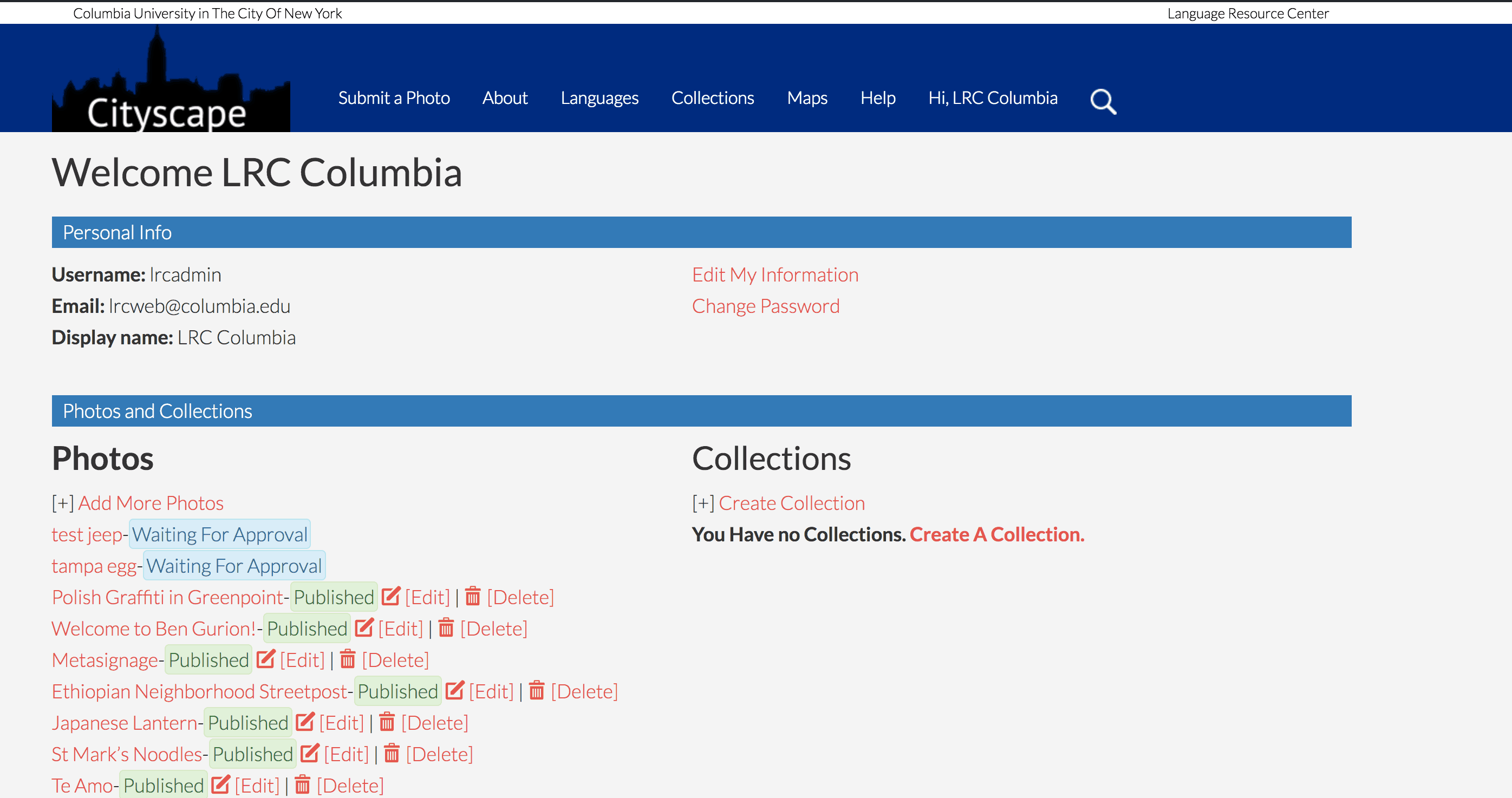
I created a simple profile that allowed students to edit their work or to check to see if their images were pending or live.
An admin had visual reports linked in their profile.
Removal of WordPress Dashboard
While the main admins of WordPress were able to go to the dashboard, Cityscape was its own app. A custom admin area was created and was linked to the Profile page. Users weren’t able to see the WordPress dashboard or gain access to it. Everything they did was thru forms, even creating posts.
Google Map Integration
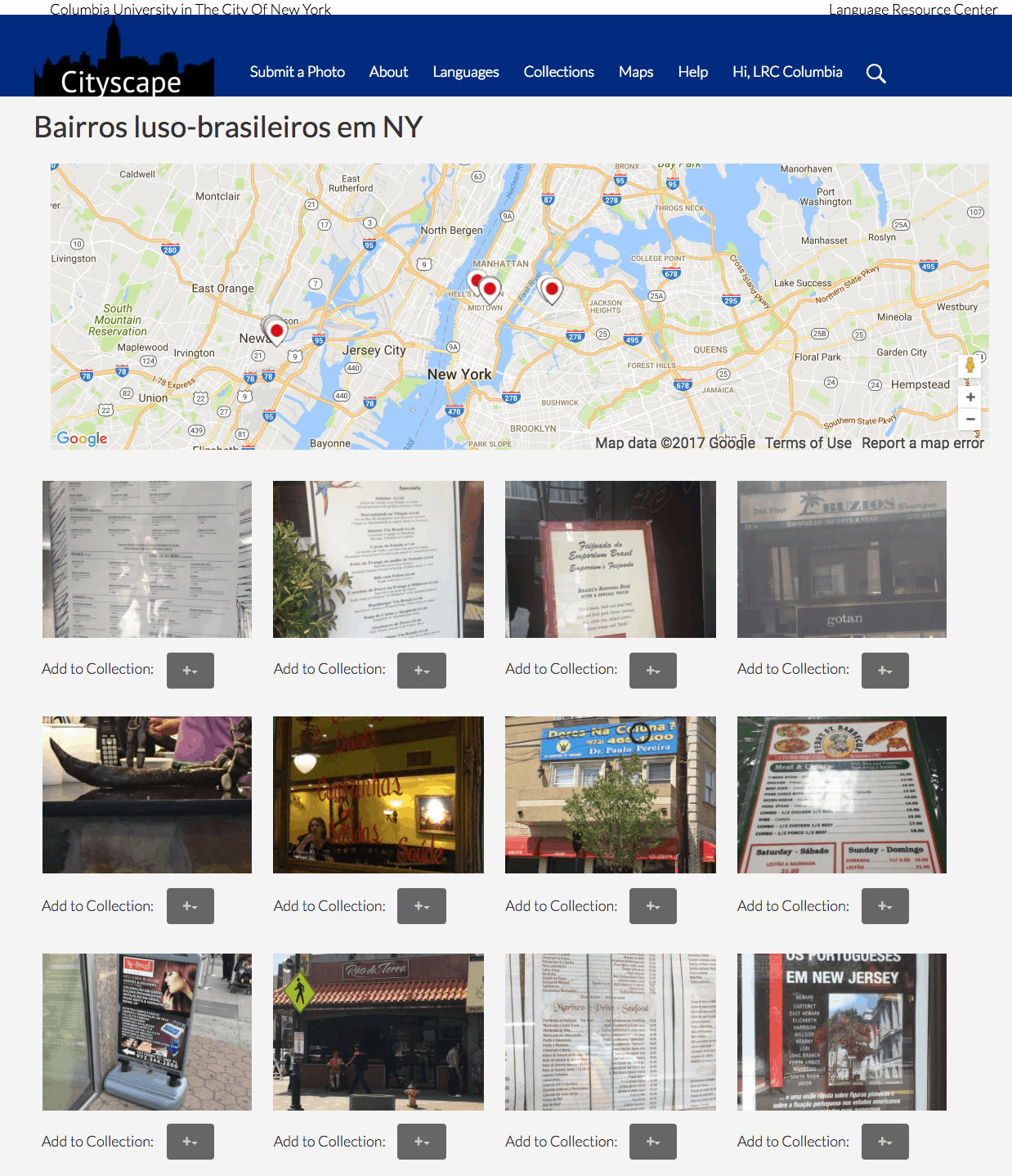
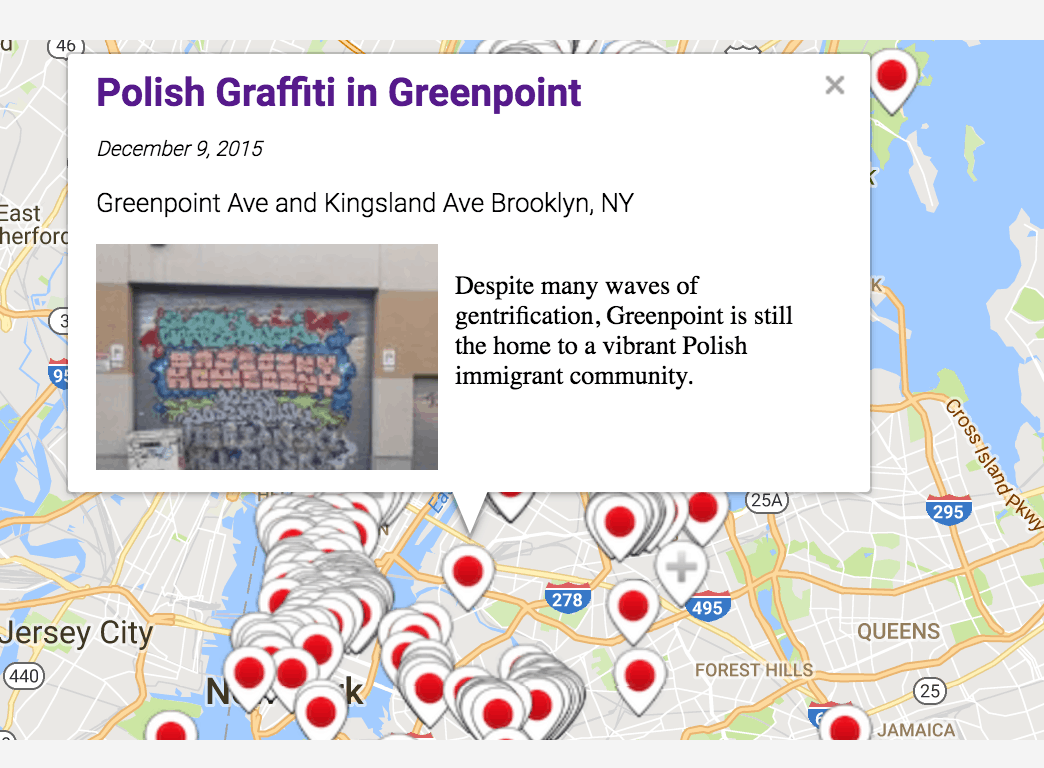
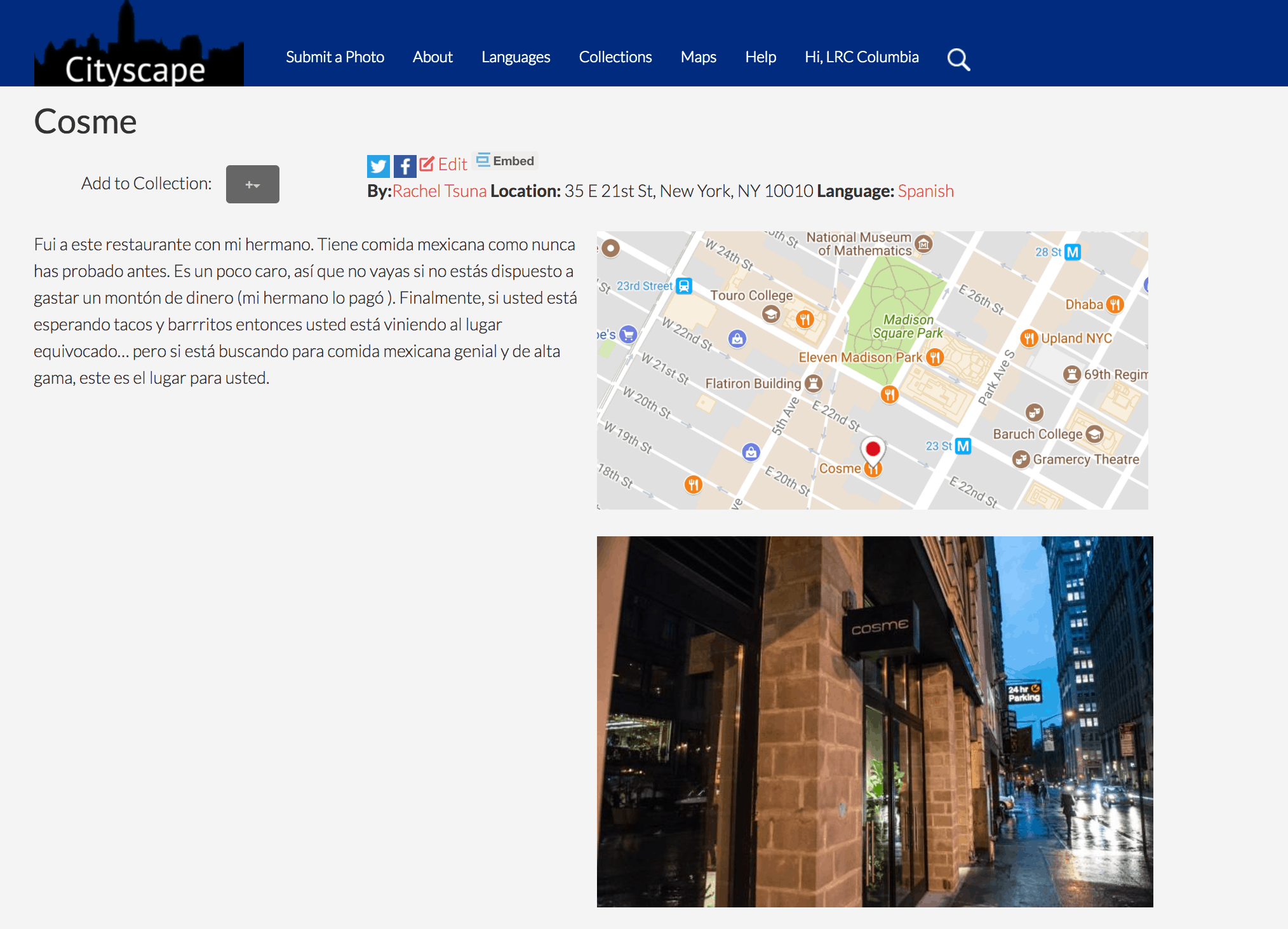
The heart of the application was mapping. How to easily have students map and be able to see all the different photos on a map. Google API was integrated from the moment a photo was uploaded. The system pulled GPS coordinates from the EXIF metadata if it existed. Users would enter the location if it wasn’t found.
Each photo had its own page and both the coordinated and physical address were placed in fields on the page.


Mapping the City and Languages
Taking this data the Language Resource Center at Columbia University was able to see where languages were used in different cities. New York had the most entries since most of the classes the application used were from Columbia University. I built and maintained the site. The first two years of the site we had over 1,600 photos mapped in over 20 languages.
This also was a fun and great way for students in languages to have fun learning and exploring the city.
The Tools Used
The project was created using WordPress, a membership plugin, Google Maps API, Custom Types Plugin, Gravity Forms and thousands of lines of custom PHP, HTML, JavaScript, CSS code and lots of coffee!
Any questions on this project or if you have interest in creating something similar contact me below.
